


Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes
 SALE
SALE
TechSoft - IT解决方案 & 商业服务HTML5响应式网站模板 by CuteThemes

商务服务公司 & IT解决方案多用途响应式网站模板 by erramix
 SALE
SALE
顾问-商务 & 法律咨询引导 5响应式HTML5网站模板 by AminThemes

#1最快的多用途|电子商务HTML网站模板 by KovalWeb

SLE -清洁极简多用途HTML5模板 by KovalWeb

Flynow:响应HTML模板机票预订 & 旅行计划 by uiparadox

Inspire - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes

Artik - HTML5创意机构 & 投资组合模板 by WebGraphicArt
 SALE
SALE
Turneo - Travel, Tour, Visa, Hotel, Flight, Car, Cruise Company and Agency HTML Website Template by MhrTheme

Vivid -动漫 & 电影流媒体娱乐中心HTML网站模板 by uiparadox

构建构建HTML模板 by AHMED_ALI_TARIQ

BrixalBuilding -建设和建设网站模板 by AHMED_ALI_TARIQ

Onlinebets -体育在线投注网站React下一个JS模板 by Softivus

Rahim -多功能旅游 & 旅游,酒店代理HTML5网站模板 by Theme_Family

软件开发公司响应式网站模板 by zrthemes

Goemart -多用途电子商务HTML5模板 by ThemesLand



哈卡姆-足球俱乐部 & 体育网站模板 by Theme_Family

自行车商店最小的电子商务HTML网站 by ThemesLay

教育-在线教育 & 课程HTML网站模板 by uiparadox

Stylen -美容沙龙,美发沙龙和水疗的HTML模板 by uiparadox

网络安全服务HTML5模板 by DRTheme


Mugni -天气预报HTML5网站模板 by Theme_Family

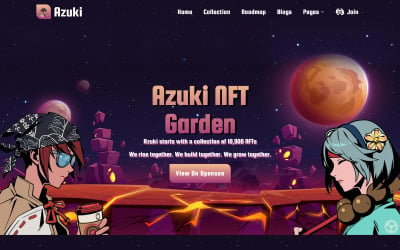
Azuki - NFT比特币加密货币,加密交易网站模板 by zrthemes

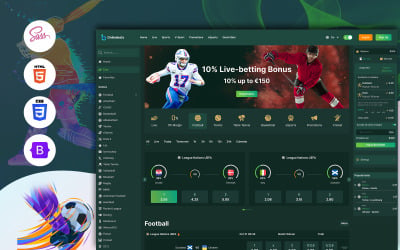
Onlinebets -体育在线投注网站HTML模板 by Softivus

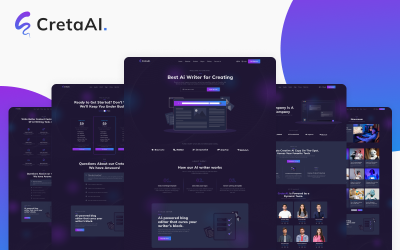
CretaAI - AI作家 & 文案登陆页HTML模板 by Aerolexlabs

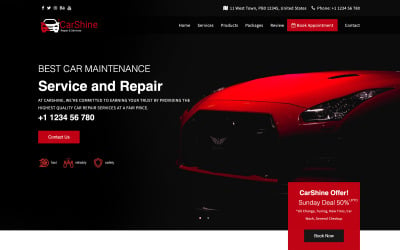
CarShine -汽车维修服务多页面HTML5网站模板 by zrthemes

Inexus -托管网站模板 & WHMCS模板 by Planisio

Salud -健身 & Gym HTML模板 by NextGenerationDev

NewsZ - Newspaper, Blog, Journal, PhotoGallery, VideoGallery, and Magazine HTML Website Template by MhrTheme

Corzo |咨询金融-多用途高级HTML5网站模板 by AHMED_ALI_TARIQ
5个最好的HTML网站模板与轻模板2024
| 模板名称 | 下载 | Price |
|---|---|---|
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 167 | $38 |
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 344 | $39 |
| 商务服务公司 & IT解决方案多用途响应式网站模板 | 77 | $19 |
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 411 | $39 |
| Artik - HTML5创意机构 & 投资组合模板 | 71 | $27 |
最好的光HTML模板,促进您的业务
这些模板是必不可少的工具. They provide an easy and cost-effective way to create a website without needing a professional 网页设计er. 有很容易定制,可以用来在几分钟内创建一个网站. 它们还使您能够快速轻松地进行更改, 这样你就可以保持你的资源与最新的新闻和报价同步. You can build professional pages with light HTML templates and make a great impression on potential customers.
轻HTML模板的特点
Now, we will explore the features of these themes that can help give your website a streamlined and modern look. 让我们来谈谈充分利用它的好处.
这部分目录中的产品执行各种功能. These 响应 assets offer a range of characteristics that make them ideal for creating pages:
- Blog.
- 引导.
- 作品集和简历.
- 下拉菜单.
- Gallery.
- 延迟加载 effect.
- MegaMenu.
- 多用途.
- Parallax.
- 性能优化.
- 视网膜上准备好了.
- 搜索引擎友好.
- 团队成员.
- 完全JS.
- 背景视频.
谁能从轻量级HTML模板中受益
您可以将它们用于您的在线商店、娱乐平台或网站. With detailed instructions, any beginner can manage the installation and adjustment.
这些主题有利于专业开发人员, 允许他们为客户提供方便和功能的页面.
什么样的人会对下载这些主题感兴趣?
- web开发人员;
- 营销人员;
- 博客;
- 自由平面网页设计师;
- 博客在线投资组合创作者;
- 手机社交应用媒体开发者;
- 视频生产者;
该目录为不同领域提供了多个选项. You can find solutions for all possible fields, from cryptocurrency to management companies.
主题适合哪些服务:
- 多用途商务、公司、代理;
- 装修和屋顶;
- 户外爱好打猎、钓鱼;
- 资金募集、众筹平台;
- 穆斯林清真寺;
- 建筑和工具车间;
- 婚礼机构;
- 室内及家具制造;
- 房地产中介;
- 清洁;
- 政府机构;
- betting;
- 工厂和工业;
- 中专、学院、大学及网络课程教育;
- 医院、诊断、诊所、卫生和医学实验室;
- 物流搬家公司;
- 汽车修理;
- 旅游及旅行社.
You can adapt the existing dashboard to your personal needs and set up the display of necessary parameters.
使用轻型HTML模板的技巧
下面是一些使用主题的提示:
- Separate your HTML, CSS, and JavaScript into files and link them correctly.
- Use external style sheets whenever possible to make global changes with a single update.
- 使用类、id和属性来组织和设计HTML代码.
- Follow standard naming conventions by using lowercase letters and hyphens when naming classes.
- Keep your code simple by using HTML elements and attributes that are supported by all browsers.
- 避免过多的嵌套并限制父元素的数量.
- Improve accessibility and search engine optimization by using descriptive titles for pages and images.
- 使用注释来记录代码部分,使其更易于阅读.
- Ensure that all links are valid and that URLs are using the correct protocol.
轻型HTML模板:视频
轻型HTML模板常见问题
什么是轻HTML模板?
This pre-designed web page template built using HTML code allows users to create a custom website without writing any code themselves.
使用轻量级HTML模板的好处是什么?
The main advantage of a light HTML template is that it allows you to quickly build a website without needing to learn and write code from scratch. It also provides a starting point for developing more advanced websites and web applications.
如何使用轻型HTML模板?
To use a light HTML template, first, download the file and extract the contents to a folder. 然后,在文本编辑器中打开主题并进行必要的更改.
在选择轻量级HTML模板时,我应该考虑什么?
选择HTML模板时, 考虑主题与网页浏览器的兼容性等因素, 跨设备的响应性, 设计美学. 另外, 确保模板符合你的最终目标, 因为定制过于通用的模板可能很困难.

